-
搭建外贸独立站到底选Wordpress还是Shopify 选择使用Shopify还是WordPress来搭建外贸独立站,取决于你的具体需求、技术能力、预算和长远规划。以下是两种平台的对比:WordPress优点: 1.灵活性:作为一个开源平台,WordPress提供了极高的定制性和灵活性,操作简便,适合不懂编程的商家。2.成本效益:基本免费,但可能需要购买主题和插件。3.社区支持:作为世界上使用最广泛的内容管理系统,拥有庞大的开发者和用户社区。4.SEO友好:WordPress网站通常对搜索引擎优化非常友好。5.扩展性:通过插件和主题,可以轻松扩展网站功能。缺点: 1.安全性:需要定期更新和维护以防止安全问题。2.托管:需要自行选择和配置托管服务。Shopify优点:1..集成性:提供多种集成选项,包括支付网关、物流服务等。2.模板:有大量现成的模板可供选择,快速搭建网站。3.社区和支持:拥有庞大的用户社区和丰富的在线资源。4.多渠道销售:支持在多个平台和渠道上销售产品。缺点:1.成本:随着业务增长,基础费用和交易手续费可能会较高。2.定制性:虽然易于使用,但定制化程度有限,不如WordPress灵活。3.规则限制:需要遵守Shopify的平台规则。结论:如果你希望快速搭建网站,不太关心成本,并且需要一个易于管理的平台,Shopify可能是更好的选择。 如果你需要高度定制的网站,有技术能力或愿意学习,并且想要更长远的控制权和成本效益,WordPress可能更适合你。#外贸独立站搭建 #wordpress外贸建站 #定制化外贸网站建站 #shopify独立站
-
Sitemap打造技巧,让你的网站排名飙升🚀 站点地图(Sitemap)制作流程图☝️☝️在数字营销的浪潮中,外贸网站要想在搜索引擎中脱颖而出,一个精心设计的Sitemap是不可或缺的。Sitemap不仅帮助搜索引擎更好地索引网站内容,还能提升用户体验,加快网站页面的收录速度。Sitemap的SEO价值或称为站点地图,是一个列出网站所有页面链接的文件。它为搜索引擎提供了一个清晰的导航图,帮助爬虫更高效地抓取网站内容。对于外贸网站而言,一个详尽的Sitemap能够显著提升SEO效果,尤其是在网站内容丰富度方面。外贸网站通常包含产品介绍、公司信息、博客文章等多个页面。每个页面都是潜在的转化点,而Sitemap确保这些页面都能被搜索引擎发现。内容的丰富度直接影响到网站的SEO表现,一个拥有大量高质量页面的网站,其基础权重自然更高。Sitemap的制作与优化 选择合适的格式:XML格式的Sitemap是最为通用和推荐的格式,它能够被各大搜索引擎识别和索引。 包含必要的信息:在XML Sitemap中,包括每个页面的URL、最后修改时间、更新频率和优先级等信息。定期更新:随着网站内容的增加和更新,Sitemap也应定期进行更新,以确保搜索引擎抓取到最新内容。 实践中的Sitemap应用对于新建立的外贸网站。第一印象至关重要,在网站内容尚未完善之前,可以通过禁止搜索引擎抓取来保护“第一印象”。一旦网站内容充实、优化完成,再通过Sitemap引导搜索引擎进行全面抓取。利用工具生成Sitemap 如果缺乏技术背景,可以利用在线Sitemap生成器来创建和更新Sitemap。这些工具通常简单易用,只需输入域名和一些基本设置,即可生成符合SEO要求的Sitemap。这里推荐一款国外的比较简单好用的:www.web-site-map.com,打开网址后按照提示输入域名后点击 “Generate free Sitemap” 即可。总结:Sitemap是外贸网站SEO策略的重要组成部分。通过精心设计和优化Sitemap,可以显著提升网站在搜索引擎中的可见度和排名。记住,一个高质量的Sitemap不仅能吸引搜索引擎的注意,更能增强用户体验,从而带来更多的访问量和潜在客户。#外贸独立站搭建 #sitemap #谷歌seo #谷歌独立站 #谷歌独立站引流 #外贸独立站建站 #外贸独立站推广 #外贸独立站 #谷歌独立站
-
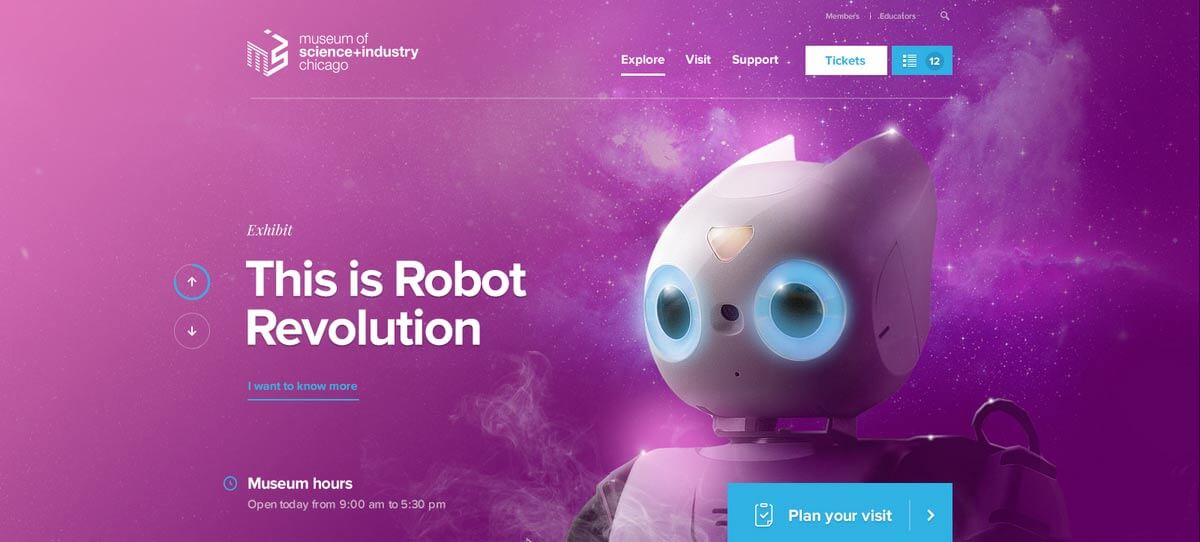
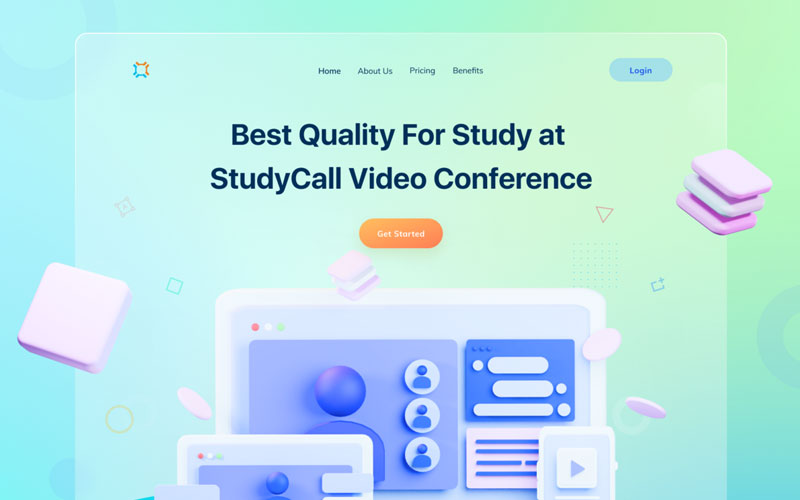
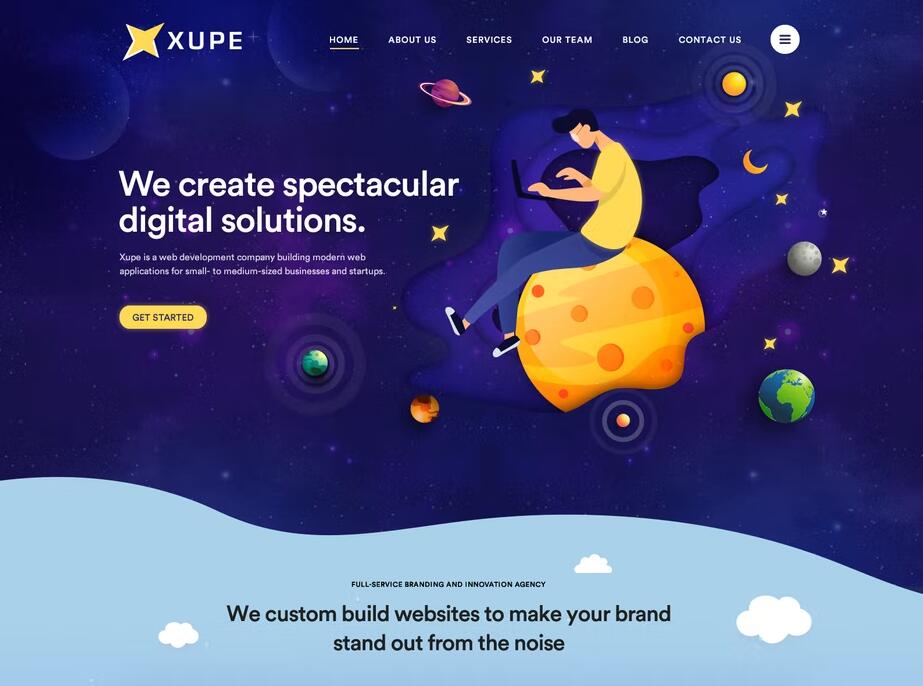
一个好的网站具备什么特点? 1. 有效且不断优化设计您是否曾经点击过一个网站,进入网站后便迷失在一堆杂乱无章的按钮、文本和链接中?您的网站给人的印象直接反映了您的业务能力。精心设计的页面对于建立信任和向潜在客户传达价值非常重要。因此,最好在设计时始终牢记用户体验,引人注目的布局、出色的文案和别致的风格等元素将大大吸引客户的注意力。网页设计中的良好的设计可以为您的客户带来良好的体验。响应式设计也是关键,无论用户的屏幕尺寸、平台或方向如何,一个出色的响应式网站每次都能为他们提供最佳体验。定期、彻底的市场研究将帮助您不断调整和优化您的网站,以适应消费者不断变化的需求——请记住,数字设计正在不断发展,您的网站也应该如此。2. 传达您的品牌形象您的网站在建立一致的品牌标识方面发挥着关键作用。您的Logo、标语、品牌形象和价值观应该通过网站每个页面的消息传递给用户。累积起来,您的网站应该清楚地表达您的品牌是/做什么的,以便访问者在几秒钟内清楚了解!3. 吸引访问者建立品牌和网站最重要的部分是牢记目标受众。所有设计选择都需要表达出您如何最好地为他们服务并为他们创造积极、难忘和独特的体验。没有这个,你就无法战胜竞争对手。使用能吸引他们并反映他们可以与之相关的价值观的语言和图像。4. 关注价值当访问者到达您的主页时,需要想尽办法让他们留下来。首页是确定您的价值主张的最佳位置,以便潜在客户选择留在您的网站上而不是跳转到您的竞争对手的网站。通过提供优质的服务/产品并使用上述提示,您将把那些“只是浏览”的人转化为客户!5. 合理的使用颜色欢迎您的网站访问者并能让他们停留一段时间的一种最佳方式是使用合理的配色方案,如中性色或柔和色,它们会让访问者平静和放松。自然绿色、柔和的蓝色、暖棕色、浅粉色、冷灰色等等。中性背景可以柔和地突出更明亮或对比鲜明的前景。它将您的用户的注意力吸引到您想要的部分(您的品牌视觉效果或产品等),同时引导他们使用号召性用语和其他按钮。6. 弹出的插图就图像而言有许多方法。AR 体验或视频、手绘插图或动画、抽象艺术或雕塑静物视觉效果……不胜枚举。下面,我们收集了一些案例,展示了一种在当前网页设计中流行的设计风格。这种视觉表达风格使用现实生活中的图像和简化的平面设计图标,改进的类似 3D 的图形。效果不是很逼真,但更具触感和吸引力,捕捉到极简现实主义的矛盾时代。这种设计非常适用于按钮、搜索栏和文本框等元素,也适用于图标或产品功能等。
-
Addons For Elementor
Prime Slider
Sed ut perspiciatis unde omnis iste natus error sit voluptatem, totam rem aperiam, eaque ipsa quae ab illo inventore et quasi architecto beatae vitae dicta sunt explicabo. -
Addons For Elementor
Element Pack
Sed ut perspiciatis unde omnis iste natus error sit voluptatem, totam rem aperiam, eaque ipsa quae ab illo inventore et quasi architecto beatae vitae dicta sunt explicabo. -
Discover your Talents
On Elementor
Sed ut perspiciatis unde omnis iste natus error sit voluptatem, totam rem aperiam, eaque ipsa quae ab illo inventore et quasi architecto beatae vitae dicta sunt explicabo.
-
搭建外贸独立站到底选Shopify还是WordPress
搭建外贸独立站到底选Wordpress还是Shopify 选择使用Shopify还是WordPress来搭建外贸独立站,取决于你的具体需求、技术能力、预算和长远规划。以下是两种平台的对比:WordPress优点: 1.灵活性:作为一个开源平台,WordPress提供了极高的定制性和灵活性,操作简便,适合不懂编程的商家。2.成本效益:基本免费,但可能需要购买主题和插件。3.社区支持:作为世界上使用最广泛的内容管理系统,拥有庞大的开发者和用户社区。4.SEO友好:WordPress网站通常对搜索引擎优化非常友好。5.扩展性:通过插件和主题,可以轻松扩展网站功能。缺点: 1.安全性:需要定期更新和维护以防止安全问题。2.托管:需要自行选择和配置托管服务。Shopify优点:1..集成性:提供多种集成选项,包括支付网关、物流服务等。2.模板:有大量现成的模板可供选择,快速搭建网站。3.社区和支持:拥有庞大的用户社区和丰富的在线资源。4.多渠道销售:支持在多个平台和渠道上销售产品。缺点:1.成本:随着业务增长,基础费用和交易手续费可能会较高。2.定制性:虽然易于使用,但定制化程度有限,不如WordPress灵活。3.规则限制:需要遵守Shopify的平台规则。结论:如果你希望快速搭建网站,不太关心成本,并且需要一个易于管理的平台,Shopify可能是更好的选择。 如果你需要高度定制的网站,有技术能力或愿意学习,并且想要更长远的控制权和成本效益,WordPress可能更适合你。#外贸独立站搭建 #wordpress外贸建站 #定制化外贸网站建站 #shopify独立站
Published by wayne -
Sitemap打造技巧,让你的网站排名飙升🚀
Sitemap打造技巧,让你的网站排名飙升🚀 站点地图(Sitemap)制作流程图☝️☝️在数字营销的浪潮中,外贸网站要想在搜索引擎中脱颖而出,一个精心设计的Sitemap是不可或缺的。Sitemap不仅帮助搜索引擎更好地索引网站内容,还能提升用户体验,加快网站页面的收录速度。Sitemap的SEO价值或称为站点地图,是一个列出网站所有页面链接的文件。它为搜索引擎提供了一个清晰的导航图,帮助爬虫更高效地抓取网站内容。对于外贸网站而言,一个详尽的Sitemap能够显著提升SEO效果,尤其是在网站内容丰富度方面。外贸网站通常包含产品介绍、公司信息、博客文章等多个页面。每个页面都是潜在的转化点,而Sitemap确保这些页面都能被搜索引擎发现。内容的丰富度直接影响到网站的SEO表现,一个拥有大量高质量页面的网站,其基础权重自然更高。Sitemap的制作与优化 选择合适的格式:XML格式的Sitemap是最为通用和推荐的格式,它能够被各大搜索引擎识别和索引。 包含必要的信息:在XML Sitemap中,包括每个页面的URL、最后修改时间、更新频率和优先级等信息。定期更新:随着网站内容的增加和更新,Sitemap也应定期进行更新,以确保搜索引擎抓取到最新内容。 实践中的Sitemap应用对于新建立的外贸网站。第一印象至关重要,在网站内容尚未完善之前,可以通过禁止搜索引擎抓取来保护“第一印象”。一旦网站内容充实、优化完成,再通过Sitemap引导搜索引擎进行全面抓取。利用工具生成Sitemap 如果缺乏技术背景,可以利用在线Sitemap生成器来创建和更新Sitemap。这些工具通常简单易用,只需输入域名和一些基本设置,即可生成符合SEO要求的Sitemap。这里推荐一款国外的比较简单好用的:www.web-site-map.com,打开网址后按照提示输入域名后点击 “Generate free Sitemap” 即可。总结:Sitemap是外贸网站SEO策略的重要组成部分。通过精心设计和优化Sitemap,可以显著提升网站在搜索引擎中的可见度和排名。记住,一个高质量的Sitemap不仅能吸引搜索引擎的注意,更能增强用户体验,从而带来更多的访问量和潜在客户。#外贸独立站搭建 #sitemap #谷歌seo #谷歌独立站 #谷歌独立站引流 #外贸独立站建站 #外贸独立站推广 #外贸独立站 #谷歌独立站
Published by wayne -
一个好的网站具备什么特点?
一个好的网站具备什么特点? 1. 有效且不断优化设计您是否曾经点击过一个网站,进入网站后便迷失在一堆杂乱无章的按钮、文本和链接中?您的网站给人的印象直接反映了您的业务能力。精心设计的页面对于建立信任和向潜在客户传达价值非常重要。因此,最好在设计时始终牢记用户体验,引人注目的布局、出色的文案和别致的风格等元素将大大吸引客户的注意力。网页设计中的良好的设计可以为您的客户带来良好的体验。响应式设计也是关键,无论用户的屏幕尺寸、平台或方向如何,一个出色的响应式网站每次都能为他们提供最佳体验。定期、彻底的市场研究将帮助您不断调整和优化您的网站,以适应消费者不断变化的需求——请记住,数字设计正在不断发展,您的网站也应该如此。2. 传达您的品牌形象您的网站在建立一致的品牌标识方面发挥着关键作用。您的Logo、标语、品牌形象和价值观应该通过网站每个页面的消息传递给用户。累积起来,您的网站应该清楚地表达您的品牌是/做什么的,以便访问者在几秒钟内清楚了解!3. 吸引访问者建立品牌和网站最重要的部分是牢记目标受众。所有设计选择都需要表达出您如何最好地为他们服务并为他们创造积极、难忘和独特的体验。没有这个,你就无法战胜竞争对手。使用能吸引他们并反映他们可以与之相关的价值观的语言和图像。4. 关注价值当访问者到达您的主页时,需要想尽办法让他们留下来。首页是确定您的价值主张的最佳位置,以便潜在客户选择留在您的网站上而不是跳转到您的竞争对手的网站。通过提供优质的服务/产品并使用上述提示,您将把那些“只是浏览”的人转化为客户!5. 合理的使用颜色欢迎您的网站访问者并能让他们停留一段时间的一种最佳方式是使用合理的配色方案,如中性色或柔和色,它们会让访问者平静和放松。自然绿色、柔和的蓝色、暖棕色、浅粉色、冷灰色等等。中性背景可以柔和地突出更明亮或对比鲜明的前景。它将您的用户的注意力吸引到您想要的部分(您的品牌视觉效果或产品等),同时引导他们使用号召性用语和其他按钮。6. 弹出的插图就图像而言有许多方法。AR 体验或视频、手绘插图或动画、抽象艺术或雕塑静物视觉效果……不胜枚举。下面,我们收集了一些案例,展示了一种在当前网页设计中流行的设计风格。这种视觉表达风格使用现实生活中的图像和简化的平面设计图标,改进的类似 3D 的图形。效果不是很逼真,但更具触感和吸引力,捕捉到极简现实主义的矛盾时代。这种设计非常适用于按钮、搜索栏和文本框等元素,也适用于图标或产品功能等。
Published by wayne -
企业为什么需要一个网站? 意义是什么?
企业为什么需要一个网站? 意义是什么? 网站对于一个企业来说拥有重要作用。无论是展示自己的企业形象,或者是进行网络行销,一个企业都必须拥有一个能够接触大量客群的管道,网络就是一个很好的选择,下面我就跟大家讲讲企业网站的作用。一、有利于提升企业品牌形象一般来说,企业架设自己的网站,不但可以给企业带来新客群、新生意,同时也可以透过网站来提升自己的品牌形象。如果你是依赖人脉与口碑的社会企业家,那你就更应该为你的业务架设一个专业网站以打造正面的在线形象与扩展你的企业知名度。 二、可以全面详细地介绍公司及展示公司产品公司网站的一个最基本的功能,就是能够全面、详细地介绍公司及公司产品、公司服务。事实上,公司可以把任何想让人们知道的东西植入网站,如公司简介、公司业绩、产品的外观、功能及其使用方法等,都可以展示于企业网站上。 三、可以帮助企业实现电子商务功能就现在,企业可以在网站上提供电子商务功能。可以在网站上发布:即时新闻、即时报价、在线下载、电子商城、客户留言板、线上调查等,网站可以作为一个企业管理平台。 四、可以与潜在客户建立联系这是企业网站架设最重要的功能之一,现在,世界各国的采购商都是主要利用网络来寻找新的产品和新的供应商,因为这样做费用低,效率高。全世界任何地方的人,只要知道了公司的网址,就可以看到公司的产品。 五、可以利用网站及时得到客户的反馈讯息让别人看到自己,展示企业的实力。企业就能够在国内和世界「亮相」,这无疑是一种宣传企业、产品和服务的机会。这么来看企业网站事关企业形象,没有企业形象网站也谈不上企业形象。其实关于公司做网站的好处远不止这些,如果你是初创公司或是还没有属于自己的网站请一定要在第一时间内为自己做一个真正的企业网站。如果你现在还没有自己的网站,现在就来做一个吧!
Published by wayne -
如何设计具有视觉吸引力的网站的 7 个关键原则
如何设计具有视觉吸引力的网站的 7 个关键原则 1. 保持设计平衡。平衡就是确保您的设计不会向一侧或另一侧倾斜。这就像实现对称或不对称的重量平衡。如果你不注意你的布局,设计很快就会变得不平衡。您可以通过多种方式操纵设计的视觉重量,例如颜色、大小以及元素的添加或删除。比如说,一个充满活力的橙色,它会变得更重,并且可能会再次使布局失去平衡。实现不对称平衡是一件特别微妙的事情,需要时间进行微调,并且需要经过训练的眼睛才能真正完成。下面是一个对称平衡的例子,这个是The First Twenty 的。尽管标题图形是不对称平衡的(您能看出它是如何完成的吗?),但下方的其余设计具有对称的列。不对称平衡可能更难实现,但它往往会使设计更有趣。 2. 使用网格划分您的设计。网格的概念与平衡的概念密切相关。网格是一系列水平和垂直标尺,可帮助您“划分”设计。想想列提高了可读性,使页面的内容更容易被吸收。间距和三分法则(或类似的黄金比例)的使用使一切更容易。三分法则和黄金比例解释了为什么侧边栏通常大约是页面宽度的三分之一,以及为什么主要内容区域大致等于设计宽度除以 1.62(在数学中等于phi )。我们暂不深入探讨为什么会这样,但在实践中似乎确实如此。这也是为什么专业拍摄的照片中的主题通常不是位于中间,而是位于想象中的九个正方形网格(三乘三,有两条水平线和两条垂直线)的交点处。 虽然设计本身在视觉上并不令人印象深刻,但清晰、严格的元素结构使用户阅读起来更容易。左侧栏的大小大约是右侧栏的两倍,这很有意义,并且在创建设计时需要考虑这些问题。3. 最多为您的设计选择两种或三种基色。如果您将The First Twenty网站上的基础红色更改为浅绿色会怎样?会好看吗?很可能不是。因为它不属于同一个调色板(当然石灰绿不是最容易使用的颜色)。ColourLovers等网站的存在是有原因的。有些颜色搭配得很好,有些则不然。存在很多关于颜色及其组合的理论,包括关于单色和对比方案的搭配,但很多都归结为常识和对它的感觉。 选择漂亮的颜色与选择正确的颜色(即适合工作的颜色)同样重要。例如一个餐馆的网页设计可以很好地搭配“大地”色调:红色、棕色等。当然,没有万无一失的搭配。每种颜色都会发出一条信息,由您决定是否正确传达信息。乍一看,颜色选择可能看起来有些随意,但当你仔细观察时,你会注意到一个严格定义的调色板,这是确保所有元素都能很好相处的必要条件。4. 尽量使图形搭配的更和谐。伟大的设计不需要花哨的图形。但是糟糕的图形肯定会损害设计。图形添加到视觉信息中。像WebDesigner Wall这样的网站有令人印象深刻的插图。5. 如何改进您网站的排版。字体艺术是一个棘手的话题,因为它包含了很多元素。虽然它可以被视为设计的一个分支,但设计师可能需要花费一生的时间来掌握它的所有知识。这里不是提供完整版式参考的地方,因此我们将讨论限制在短期内对您有什么好处。与印刷排版相比,网络排版是有缺陷的。最大的不同是,由于其动态特性,我们无法完全控制 Web 上字体的外观。显然,动态渲染有其优势,但网页设计师几乎无法控制结果,至少目前如此。用户计算机上缺少的字体、浏览器和平台渲染的差异以及 CSS 中普遍低于标准的支持使得 Web 排版成为一个棘手的问题。但是,虽然我们可能不得不等待用于 Web 排版的 CSS 3
Published by wayne
-
Sed ut perspiciatis unde omnis iste natus error sit voluptatem, totam rem aperiam, eaque ipsa quae ab illo inventore et quasi architecto beatae vitae dicta sunt explicabo.
-
Sed ut perspiciatis unde omnis iste natus error sit voluptatem, totam rem aperiam, eaque ipsa quae ab illo inventore et quasi architecto beatae vitae dicta sunt explicabo.
-
Sed ut perspiciatis unde omnis iste natus error sit voluptatem, totam rem aperiam, eaque ipsa quae ab illo inventore et quasi architecto beatae vitae dicta sunt explicabo.
-
Sub Title
Massive
Sed ut perspiciatis unde omnis iste natus error sit voluptatem, totam rem aperiam, eaque ipsa quae ab illo inventore et quasi architecto beatae vitae dicta sunt explicabo. -
Sub Title
Vibrant
Sed ut perspiciatis unde omnis iste natus error sit voluptatem, totam rem aperiam, eaque ipsa quae ab illo inventore et quasi architecto beatae vitae dicta sunt explicabo. -
Sub Title
Wallow
Sed ut perspiciatis unde omnis iste natus error sit voluptatem, totam rem aperiam, eaque ipsa quae ab illo inventore et quasi architecto beatae vitae dicta sunt explicabo.





搭建外贸独立站到底选Wordpress还是Shopify 选择使用Shopify还是WordPress来搭建外贸独立站,取决于你的具体需求、技术能力、预算和长远规划。以下是两种平台的对比:WordPress优点: 1.灵活性:作为一个开源平台,WordPress提供了极高的定制性和灵活性,操作简便,适合不懂编程的商家。2.成本效益:基本免费,但可能需要购买主题和插件。3.社区支持:作为世界上使用最广泛的内容管理系统,拥有庞大的开发者和用户社区。4.SEO友好:WordPress网站通常对搜索引擎优化非常友好。5.扩展性:通过插件和主题,可以轻松扩展网站功能。缺点: 1.安全性:需要定期更新和维护以防止安全问题。2.托管:需要自行选择和配置托管服务。Shopify优点:1..集成性:提供多种集成选项,包括支付网关、物流服务等。2.模板:有大量现成的模板可供选择,快速搭建网站。3.社区和支持:拥有庞大的用户社区和丰富的在线资源。4.多渠道销售:支持在多个平台和渠道上销售产品。缺点:1.成本:随着业务增长,基础费用和交易手续费可能会较高。2.定制性:虽然易于使用,但定制化程度有限,不如WordPress灵活。3.规则限制:需要遵守Shopify的平台规则。结论:如果你希望快速搭建网站,不太关心成本,并且需要一个易于管理的平台,Shopify可能是更好的选择。 如果你需要高度定制的网站,有技术能力或愿意学习,并且想要更长远的控制权和成本效益,WordPress可能更适合你。#外贸独立站搭建 #wordpress外贸建站 #定制化外贸网站建站 #shopify独立站
Sitemap打造技巧,让你的网站排名飙升🚀 站点地图(Sitemap)制作流程图☝️☝️在数字营销的浪潮中,外贸网站要想在搜索引擎中脱颖而出,一个精心设计的Sitemap是不可或缺的。Sitemap不仅帮助搜索引擎更好地索引网站内容,还能提升用户体验,加快网站页面的收录速度。Sitemap的SEO价值或称为站点地图,是一个列出网站所有页面链接的文件。它为搜索引擎提供了一个清晰的导航图,帮助爬虫更高效地抓取网站内容。对于外贸网站而言,一个详尽的Sitemap能够显著提升SEO效果,尤其是在网站内容丰富度方面。外贸网站通常包含产品介绍、公司信息、博客文章等多个页面。每个页面都是潜在的转化点,而Sitemap确保这些页面都能被搜索引擎发现。内容的丰富度直接影响到网站的SEO表现,一个拥有大量高质量页面的网站,其基础权重自然更高。Sitemap的制作与优化 选择合适的格式:XML格式的Sitemap是最为通用和推荐的格式,它能够被各大搜索引擎识别和索引。 包含必要的信息:在XML Sitemap中,包括每个页面的URL、最后修改时间、更新频率和优先级等信息。定期更新:随着网站内容的增加和更新,Sitemap也应定期进行更新,以确保搜索引擎抓取到最新内容。 实践中的Sitemap应用对于新建立的外贸网站。第一印象至关重要,在网站内容尚未完善之前,可以通过禁止搜索引擎抓取来保护“第一印象”。一旦网站内容充实、优化完成,再通过Sitemap引导搜索引擎进行全面抓取。利用工具生成Sitemap 如果缺乏技术背景,可以利用在线Sitemap生成器来创建和更新Sitemap。这些工具通常简单易用,只需输入域名和一些基本设置,即可生成符合SEO要求的Sitemap。这里推荐一款国外的比较简单好用的:www.web-site-map.com,打开网址后按照提示输入域名后点击 “Generate free Sitemap” 即可。总结:Sitemap是外贸网站SEO策略的重要组成部分。通过精心设计和优化Sitemap,可以显著提升网站在搜索引擎中的可见度和排名。记住,一个高质量的Sitemap不仅能吸引搜索引擎的注意,更能增强用户体验,从而带来更多的访问量和潜在客户。#外贸独立站搭建 #sitemap #谷歌seo #谷歌独立站 #谷歌独立站引流 #外贸独立站建站 #外贸独立站推广 #外贸独立站 #谷歌独立站
一个好的网站具备什么特点? 1. 有效且不断优化设计您是否曾经点击过一个网站,进入网站后便迷失在一堆杂乱无章的按钮、文本和链接中?您的网站给人的印象直接反映了您的业务能力。精心设计的页面对于建立信任和向潜在客户传达价值非常重要。因此,最好在设计时始终牢记用户体验,引人注目的布局、出色的文案和别致的风格等元素将大大吸引客户的注意力。网页设计中的良好的设计可以为您的客户带来良好的体验。响应式设计也是关键,无论用户的屏幕尺寸、平台或方向如何,一个出色的响应式网站每次都能为他们提供最佳体验。定期、彻底的市场研究将帮助您不断调整和优化您的网站,以适应消费者不断变化的需求——请记住,数字设计正在不断发展,您的网站也应该如此。2. 传达您的品牌形象您的网站在建立一致的品牌标识方面发挥着关键作用。您的Logo、标语、品牌形象和价值观应该通过网站每个页面的消息传递给用户。累积起来,您的网站应该清楚地表达您的品牌是/做什么的,以便访问者在几秒钟内清楚了解!3. 吸引访问者建立品牌和网站最重要的部分是牢记目标受众。所有设计选择都需要表达出您如何最好地为他们服务并为他们创造积极、难忘和独特的体验。没有这个,你就无法战胜竞争对手。使用能吸引他们并反映他们可以与之相关的价值观的语言和图像。4. 关注价值当访问者到达您的主页时,需要想尽办法让他们留下来。首页是确定您的价值主张的最佳位置,以便潜在客户选择留在您的网站上而不是跳转到您的竞争对手的网站。通过提供优质的服务/产品并使用上述提示,您将把那些“只是浏览”的人转化为客户!5. 合理的使用颜色欢迎您的网站访问者并能让他们停留一段时间的一种最佳方式是使用合理的配色方案,如中性色或柔和色,它们会让访问者平静和放松。自然绿色、柔和的蓝色、暖棕色、浅粉色、冷灰色等等。中性背景可以柔和地突出更明亮或对比鲜明的前景。它将您的用户的注意力吸引到您想要的部分(您的品牌视觉效果或产品等),同时引导他们使用号召性用语和其他按钮。6. 弹出的插图就图像而言有许多方法。AR 体验或视频、手绘插图或动画、抽象艺术或雕塑静物视觉效果……不胜枚举。下面,我们收集了一些案例,展示了一种在当前网页设计中流行的设计风格。这种视觉表达风格使用现实生活中的图像和简化的平面设计图标,改进的类似 3D 的图形。效果不是很逼真,但更具触感和吸引力,捕捉到极简现实主义的矛盾时代。这种设计非常适用于按钮、搜索栏和文本框等元素,也适用于图标或产品功能等。
企业为什么需要一个网站? 意义是什么? 网站对于一个企业来说拥有重要作用。无论是展示自己的企业形象,或者是进行网络行销,一个企业都必须拥有一个能够接触大量客群的管道,网络就是一个很好的选择,下面我就跟大家讲讲企业网站的作用。一、有利于提升企业品牌形象一般来说,企业架设自己的网站,不但可以给企业带来新客群、新生意,同时也可以透过网站来提升自己的品牌形象。如果你是依赖人脉与口碑的社会企业家,那你就更应该为你的业务架设一个专业网站以打造正面的在线形象与扩展你的企业知名度。 二、可以全面详细地介绍公司及展示公司产品公司网站的一个最基本的功能,就是能够全面、详细地介绍公司及公司产品、公司服务。事实上,公司可以把任何想让人们知道的东西植入网站,如公司简介、公司业绩、产品的外观、功能及其使用方法等,都可以展示于企业网站上。 三、可以帮助企业实现电子商务功能就现在,企业可以在网站上提供电子商务功能。可以在网站上发布:即时新闻、即时报价、在线下载、电子商城、客户留言板、线上调查等,网站可以作为一个企业管理平台。 四、可以与潜在客户建立联系这是企业网站架设最重要的功能之一,现在,世界各国的采购商都是主要利用网络来寻找新的产品和新的供应商,因为这样做费用低,效率高。全世界任何地方的人,只要知道了公司的网址,就可以看到公司的产品。 五、可以利用网站及时得到客户的反馈讯息让别人看到自己,展示企业的实力。企业就能够在国内和世界「亮相」,这无疑是一种宣传企业、产品和服务的机会。这么来看企业网站事关企业形象,没有企业形象网站也谈不上企业形象。其实关于公司做网站的好处远不止这些,如果你是初创公司或是还没有属于自己的网站请一定要在第一时间内为自己做一个真正的企业网站。如果你现在还没有自己的网站,现在就来做一个吧!
如何设计具有视觉吸引力的网站的 7 个关键原则 1. 保持设计平衡。平衡就是确保您的设计不会向一侧或另一侧倾斜。这就像实现对称或不对称的重量平衡。如果你不注意你的布局,设计很快就会变得不平衡。您可以通过多种方式操纵设计的视觉重量,例如颜色、大小以及元素的添加或删除。比如说,一个充满活力的橙色,它会变得更重,并且可能会再次使布局失去平衡。实现不对称平衡是一件特别微妙的事情,需要时间进行微调,并且需要经过训练的眼睛才能真正完成。下面是一个对称平衡的例子,这个是The First Twenty 的。尽管标题图形是不对称平衡的(您能看出它是如何完成的吗?),但下方的其余设计具有对称的列。不对称平衡可能更难实现,但它往往会使设计更有趣。 2. 使用网格划分您的设计。网格的概念与平衡的概念密切相关。网格是一系列水平和垂直标尺,可帮助您“划分”设计。想想列提高了可读性,使页面的内容更容易被吸收。间距和三分法则(或类似的黄金比例)的使用使一切更容易。三分法则和黄金比例解释了为什么侧边栏通常大约是页面宽度的三分之一,以及为什么主要内容区域大致等于设计宽度除以 1.62(在数学中等于phi )。我们暂不深入探讨为什么会这样,但在实践中似乎确实如此。这也是为什么专业拍摄的照片中的主题通常不是位于中间,而是位于想象中的九个正方形网格(三乘三,有两条水平线和两条垂直线)的交点处。 虽然设计本身在视觉上并不令人印象深刻,但清晰、严格的元素结构使用户阅读起来更容易。左侧栏的大小大约是右侧栏的两倍,这很有意义,并且在创建设计时需要考虑这些问题。3. 最多为您的设计选择两种或三种基色。如果您将The First Twenty网站上的基础红色更改为浅绿色会怎样?会好看吗?很可能不是。因为它不属于同一个调色板(当然石灰绿不是最容易使用的颜色)。ColourLovers等网站的存在是有原因的。有些颜色搭配得很好,有些则不然。存在很多关于颜色及其组合的理论,包括关于单色和对比方案的搭配,但很多都归结为常识和对它的感觉。 选择漂亮的颜色与选择正确的颜色(即适合工作的颜色)同样重要。例如一个餐馆的网页设计可以很好地搭配“大地”色调:红色、棕色等。当然,没有万无一失的搭配。每种颜色都会发出一条信息,由您决定是否正确传达信息。乍一看,颜色选择可能看起来有些随意,但当你仔细观察时,你会注意到一个严格定义的调色板,这是确保所有元素都能很好相处的必要条件。4. 尽量使图形搭配的更和谐。伟大的设计不需要花哨的图形。但是糟糕的图形肯定会损害设计。图形添加到视觉信息中。像WebDesigner Wall这样的网站有令人印象深刻的插图。5. 如何改进您网站的排版。字体艺术是一个棘手的话题,因为它包含了很多元素。虽然它可以被视为设计的一个分支,但设计师可能需要花费一生的时间来掌握它的所有知识。这里不是提供完整版式参考的地方,因此我们将讨论限制在短期内对您有什么好处。与印刷排版相比,网络排版是有缺陷的。最大的不同是,由于其动态特性,我们无法完全控制 Web 上字体的外观。显然,动态渲染有其优势,但网页设计师几乎无法控制结果,至少目前如此。用户计算机上缺少的字体、浏览器和平台渲染的差异以及 CSS 中普遍低于标准的支持使得 Web 排版成为一个棘手的问题。但是,虽然我们可能不得不等待用于 Web 排版的 CSS 3
搭建外贸独立站到底选Shopify还是WordPress
搭建外贸独立站到底选Wordpress还是Shopify 选择使用Shopify还是WordPress来搭建外贸独立站,取决于你的具体需求、技术能力、预算和长远规划。以下是两种平台的对比:WordPress优点: 1.灵活性:作为一个开源平台,WordPress提供了极高的定制性和灵活性,操作简便,适合不懂编程的商家。2.成本效益:基本免费,但可能需要购买主题和插件。3.社区支持:作为世界上使用最广泛的内容管理系统,拥有庞大的开发者和用户社区。4.SEO友好:WordPress网站通常对搜索引擎优化非常友好。5.扩展性:通过插件和主题,可以轻松扩展网站功能。缺点: 1.安全性:需要定期更新和维护以防止安全问题。2.托管:需要自行选择和配置托管服务。Shopify优点:1..集成性:提供多种集成选项,包括支付网关、物流服务等。2.模板:有大量现成的模板可供选择,快速搭建网站。3.社区和支持:拥有庞大的用户社区和丰富的在线资源。4.多渠道销售:支持在多个平台和渠道上销售产品。缺点:1.成本:随着业务增长,基础费用和交易手续费可能会较高。2.定制性:虽然易于使用,但定制化程度有限,不如WordPress灵活。3.规则限制:需要遵守Shopify的平台规则。结论:如果你希望快速搭建网站,不太关心成本,并且需要一个易于管理的平台,Shopify可能是更好的选择。 如果你需要高度定制的网站,有技术能力或愿意学习,并且想要更长远的控制权和成本效益,WordPress可能更适合你。#外贸独立站搭建 #wordpress外贸建站 #定制化外贸网站建站 #shopify独立站
Sitemap打造技巧,让你的网站排名飙升🚀
Sitemap打造技巧,让你的网站排名飙升🚀 站点地图(Sitemap)制作流程图☝️☝️在数字营销的浪潮中,外贸网站要想在搜索引擎中脱颖而出,一个精心设计的Sitemap是不可或缺的。Sitemap不仅帮助搜索引擎更好地索引网站内容,还能提升用户体验,加快网站页面的收录速度。Sitemap的SEO价值或称为站点地图,是一个列出网站所有页面链接的文件。它为搜索引擎提供了一个清晰的导航图,帮助爬虫更高效地抓取网站内容。对于外贸网站而言,一个详尽的Sitemap能够显著提升SEO效果,尤其是在网站内容丰富度方面。外贸网站通常包含产品介绍、公司信息、博客文章等多个页面。每个页面都是潜在的转化点,而Sitemap确保这些页面都能被搜索引擎发现。内容的丰富度直接影响到网站的SEO表现,一个拥有大量高质量页面的网站,其基础权重自然更高。Sitemap的制作与优化 选择合适的格式:XML格式的Sitemap是最为通用和推荐的格式,它能够被各大搜索引擎识别和索引。 包含必要的信息:在XML Sitemap中,包括每个页面的URL、最后修改时间、更新频率和优先级等信息。定期更新:随着网站内容的增加和更新,Sitemap也应定期进行更新,以确保搜索引擎抓取到最新内容。 实践中的Sitemap应用对于新建立的外贸网站。第一印象至关重要,在网站内容尚未完善之前,可以通过禁止搜索引擎抓取来保护“第一印象”。一旦网站内容充实、优化完成,再通过Sitemap引导搜索引擎进行全面抓取。利用工具生成Sitemap 如果缺乏技术背景,可以利用在线Sitemap生成器来创建和更新Sitemap。这些工具通常简单易用,只需输入域名和一些基本设置,即可生成符合SEO要求的Sitemap。这里推荐一款国外的比较简单好用的:www.web-site-map.com,打开网址后按照提示输入域名后点击 “Generate free Sitemap” 即可。总结:Sitemap是外贸网站SEO策略的重要组成部分。通过精心设计和优化Sitemap,可以显著提升网站在搜索引擎中的可见度和排名。记住,一个高质量的Sitemap不仅能吸引搜索引擎的注意,更能增强用户体验,从而带来更多的访问量和潜在客户。#外贸独立站搭建 #sitemap #谷歌seo #谷歌独立站 #谷歌独立站引流 #外贸独立站建站 #外贸独立站推广 #外贸独立站 #谷歌独立站
一个好的网站具备什么特点?
一个好的网站具备什么特点? 1. 有效且不断优化设计您是否曾经点击过一个网站,进入网站后便迷失在一堆杂乱无章的按钮、文本和链接中?您的网站给人的印象直接反映了您的业务能力。精心设计的页面对于建立信任和向潜在客户传达价值非常重要。因此,最好在设计时始终牢记用户体验,引人注目的布局、出色的文案和别致的风格等元素将大大吸引客户的注意力。网页设计中的良好的设计可以为您的客户带来良好的体验。响应式设计也是关键,无论用户的屏幕尺寸、平台或方向如何,一个出色的响应式网站每次都能为他们提供最佳体验。定期、彻底的市场研究将帮助您不断调整和优化您的网站,以适应消费者不断变化的需求——请记住,数字设计正在不断发展,您的网站也应该如此。2. 传达您的品牌形象您的网站在建立一致的品牌标识方面发挥着关键作用。您的Logo、标语、品牌形象和价值观应该通过网站每个页面的消息传递给用户。累积起来,您的网站应该清楚地表达您的品牌是/做什么的,以便访问者在几秒钟内清楚了解!3. 吸引访问者建立品牌和网站最重要的部分是牢记目标受众。所有设计选择都需要表达出您如何最好地为他们服务并为他们创造积极、难忘和独特的体验。没有这个,你就无法战胜竞争对手。使用能吸引他们并反映他们可以与之相关的价值观的语言和图像。4. 关注价值当访问者到达您的主页时,需要想尽办法让他们留下来。首页是确定您的价值主张的最佳位置,以便潜在客户选择留在您的网站上而不是跳转到您的竞争对手的网站。通过提供优质的服务/产品并使用上述提示,您将把那些“只是浏览”的人转化为客户!5. 合理的使用颜色欢迎您的网站访问者并能让他们停留一段时间的一种最佳方式是使用合理的配色方案,如中性色或柔和色,它们会让访问者平静和放松。自然绿色、柔和的蓝色、暖棕色、浅粉色、冷灰色等等。中性背景可以柔和地突出更明亮或对比鲜明的前景。它将您的用户的注意力吸引到您想要的部分(您的品牌视觉效果或产品等),同时引导他们使用号召性用语和其他按钮。6. 弹出的插图就图像而言有许多方法。AR 体验或视频、手绘插图或动画、抽象艺术或雕塑静物视觉效果……不胜枚举。下面,我们收集了一些案例,展示了一种在当前网页设计中流行的设计风格。这种视觉表达风格使用现实生活中的图像和简化的平面设计图标,改进的类似 3D 的图形。效果不是很逼真,但更具触感和吸引力,捕捉到极简现实主义的矛盾时代。这种设计非常适用于按钮、搜索栏和文本框等元素,也适用于图标或产品功能等。
企业为什么需要一个网站? 意义是什么?
企业为什么需要一个网站? 意义是什么? 网站对于一个企业来说拥有重要作用。无论是展示自己的企业形象,或者是进行网络行销,一个企业都必须拥有一个能够接触大量客群的管道,网络就是一个很好的选择,下面我就跟大家讲讲企业网站的作用。一、有利于提升企业品牌形象一般来说,企业架设自己的网站,不但可以给企业带来新客群、新生意,同时也可以透过网站来提升自己的品牌形象。如果你是依赖人脉与口碑的社会企业家,那你就更应该为你的业务架设一个专业网站以打造正面的在线形象与扩展你的企业知名度。 二、可以全面详细地介绍公司及展示公司产品公司网站的一个最基本的功能,就是能够全面、详细地介绍公司及公司产品、公司服务。事实上,公司可以把任何想让人们知道的东西植入网站,如公司简介、公司业绩、产品的外观、功能及其使用方法等,都可以展示于企业网站上。 三、可以帮助企业实现电子商务功能就现在,企业可以在网站上提供电子商务功能。可以在网站上发布:即时新闻、即时报价、在线下载、电子商城、客户留言板、线上调查等,网站可以作为一个企业管理平台。 四、可以与潜在客户建立联系这是企业网站架设最重要的功能之一,现在,世界各国的采购商都是主要利用网络来寻找新的产品和新的供应商,因为这样做费用低,效率高。全世界任何地方的人,只要知道了公司的网址,就可以看到公司的产品。 五、可以利用网站及时得到客户的反馈讯息让别人看到自己,展示企业的实力。企业就能够在国内和世界「亮相」,这无疑是一种宣传企业、产品和服务的机会。这么来看企业网站事关企业形象,没有企业形象网站也谈不上企业形象。其实关于公司做网站的好处远不止这些,如果你是初创公司或是还没有属于自己的网站请一定要在第一时间内为自己做一个真正的企业网站。如果你现在还没有自己的网站,现在就来做一个吧!
如何设计具有视觉吸引力的网站的 7 个关键原则
如何设计具有视觉吸引力的网站的 7 个关键原则 1. 保持设计平衡。平衡就是确保您的设计不会向一侧或另一侧倾斜。这就像实现对称或不对称的重量平衡。如果你不注意你的布局,设计很快就会变得不平衡。您可以通过多种方式操纵设计的视觉重量,例如颜色、大小以及元素的添加或删除。比如说,一个充满活力的橙色,它会变得更重,并且可能会再次使布局失去平衡。实现不对称平衡是一件特别微妙的事情,需要时间进行微调,并且需要经过训练的眼睛才能真正完成。下面是一个对称平衡的例子,这个是The First Twenty 的。尽管标题图形是不对称平衡的(您能看出它是如何完成的吗?),但下方的其余设计具有对称的列。不对称平衡可能更难实现,但它往往会使设计更有趣。 2. 使用网格划分您的设计。网格的概念与平衡的概念密切相关。网格是一系列水平和垂直标尺,可帮助您“划分”设计。想想列提高了可读性,使页面的内容更容易被吸收。间距和三分法则(或类似的黄金比例)的使用使一切更容易。三分法则和黄金比例解释了为什么侧边栏通常大约是页面宽度的三分之一,以及为什么主要内容区域大致等于设计宽度除以 1.62(在数学中等于phi )。我们暂不深入探讨为什么会这样,但在实践中似乎确实如此。这也是为什么专业拍摄的照片中的主题通常不是位于中间,而是位于想象中的九个正方形网格(三乘三,有两条水平线和两条垂直线)的交点处。 虽然设计本身在视觉上并不令人印象深刻,但清晰、严格的元素结构使用户阅读起来更容易。左侧栏的大小大约是右侧栏的两倍,这很有意义,并且在创建设计时需要考虑这些问题。3. 最多为您的设计选择两种或三种基色。如果您将The First Twenty网站上的基础红色更改为浅绿色会怎样?会好看吗?很可能不是。因为它不属于同一个调色板(当然石灰绿不是最容易使用的颜色)。ColourLovers等网站的存在是有原因的。有些颜色搭配得很好,有些则不然。存在很多关于颜色及其组合的理论,包括关于单色和对比方案的搭配,但很多都归结为常识和对它的感觉。 选择漂亮的颜色与选择正确的颜色(即适合工作的颜色)同样重要。例如一个餐馆的网页设计可以很好地搭配“大地”色调:红色、棕色等。当然,没有万无一失的搭配。每种颜色都会发出一条信息,由您决定是否正确传达信息。乍一看,颜色选择可能看起来有些随意,但当你仔细观察时,你会注意到一个严格定义的调色板,这是确保所有元素都能很好相处的必要条件。4. 尽量使图形搭配的更和谐。伟大的设计不需要花哨的图形。但是糟糕的图形肯定会损害设计。图形添加到视觉信息中。像WebDesigner Wall这样的网站有令人印象深刻的插图。5. 如何改进您网站的排版。字体艺术是一个棘手的话题,因为它包含了很多元素。虽然它可以被视为设计的一个分支,但设计师可能需要花费一生的时间来掌握它的所有知识。这里不是提供完整版式参考的地方,因此我们将讨论限制在短期内对您有什么好处。与印刷排版相比,网络排版是有缺陷的。最大的不同是,由于其动态特性,我们无法完全控制 Web 上字体的外观。显然,动态渲染有其优势,但网页设计师几乎无法控制结果,至少目前如此。用户计算机上缺少的字体、浏览器和平台渲染的差异以及 CSS 中普遍低于标准的支持使得 Web 排版成为一个棘手的问题。但是,虽然我们可能不得不等待用于 Web 排版的 CSS 3
-
This is a Label
Sequester Slide One
Sed ut perspiciatis unde omnis iste natus error sit voluptatem, totam rem aperiam, eaque ipsa quae ab illo inventore et quasi architecto beatae vitae dicta sunt explicabo. -
This is a Label
Sequester Slide Two
Sed ut perspiciatis unde omnis iste natus error sit voluptatem, totam rem aperiam, eaque ipsa quae ab illo inventore et quasi architecto beatae vitae dicta sunt explicabo. -
This is a Label
Sequester Slide Three
Sed ut perspiciatis unde omnis iste natus error sit voluptatem, totam rem aperiam, eaque ipsa quae ab illo inventore et quasi architecto beatae vitae dicta sunt explicabo.





Sniper Slide 1
Sniper Slide 2
Sniper Slide 3
Sniper Slide 4
Sniper Slide 5

Item One

Item Two

Item Three