如何设计具有视觉吸引力的网站的 7 个关键原则

1. 保持设计平衡。
平衡就是确保您的设计不会向一侧或另一侧倾斜。这就像实现对称或不对称的重量平衡。
如果你不注意你的布局,设计很快就会变得不平衡。您可以通过多种方式操纵设计的视觉重量,例如颜色、大小以及元素的添加或删除。比如说,一个充满活力的橙色,它会变得更重,并且可能会再次使布局失去平衡。实现不对称平衡是一件特别微妙的事情,需要时间进行微调,并且需要经过训练的眼睛才能真正完成。
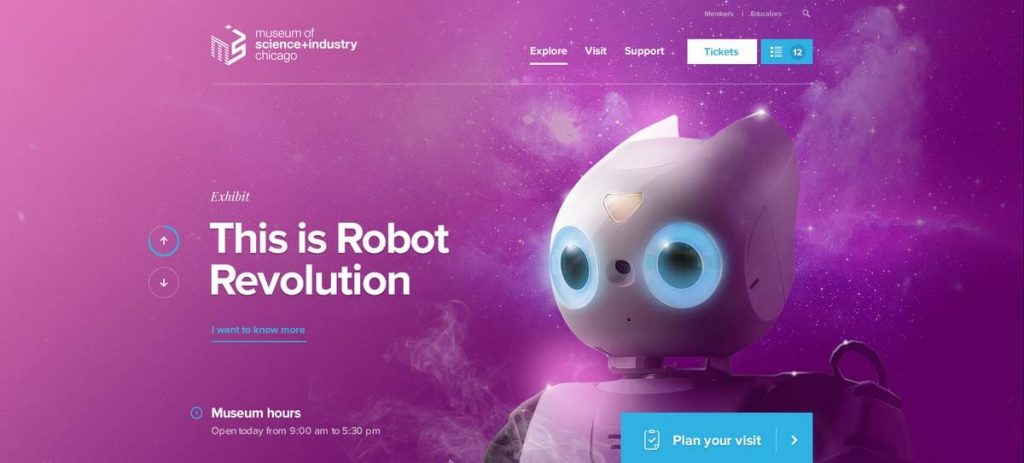
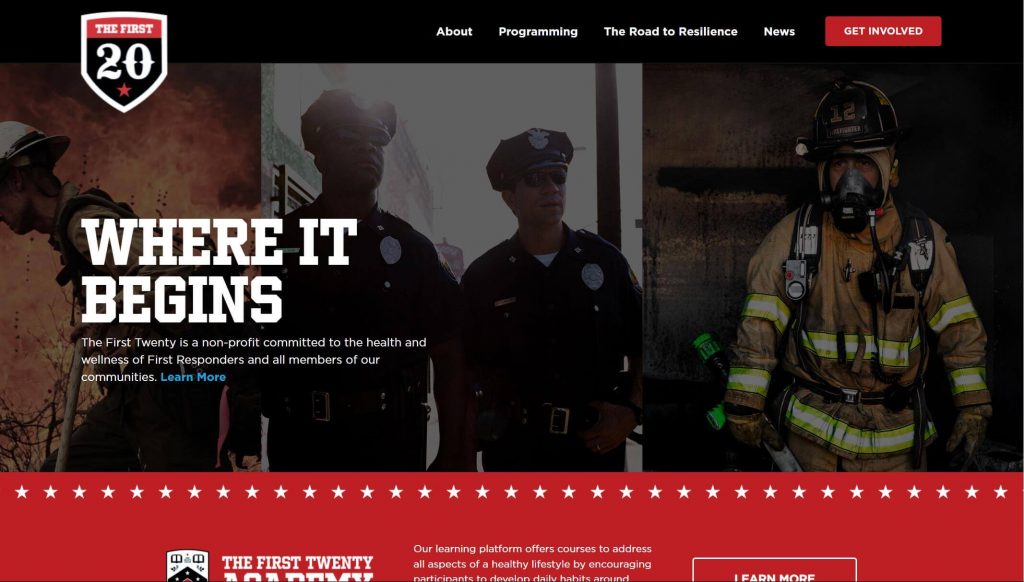
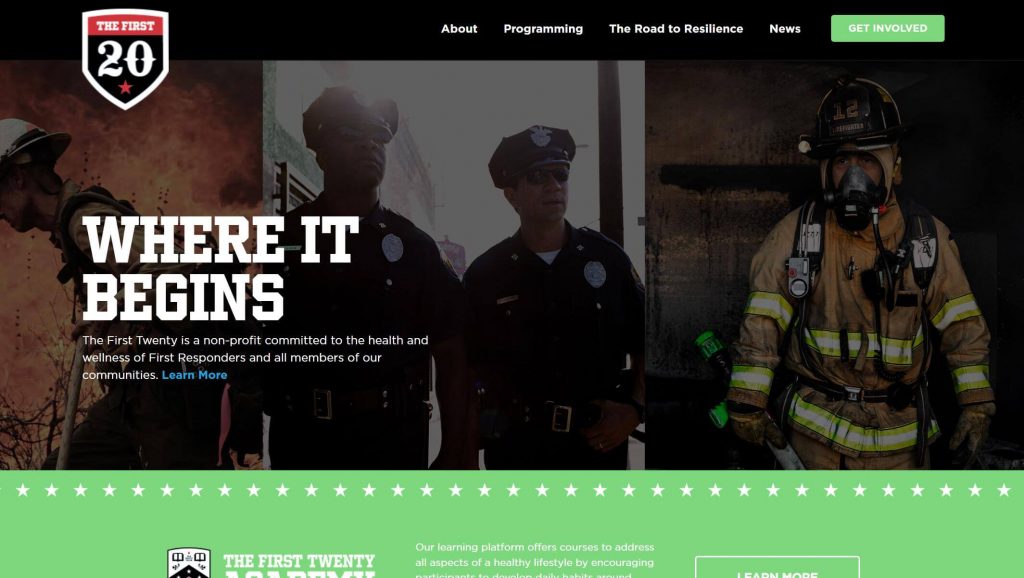
下面是一个对称平衡的例子,这个是The First Twenty 的。尽管标题图形是不对称平衡的(您能看出它是如何完成的吗?),但下方的其余设计具有对称的列。不对称平衡可能更难实现,但它往往会使设计更有趣。

2. 使用网格划分您的设计。
网格的概念与平衡的概念密切相关。网格是一系列水平和垂直标尺,可帮助您“划分”设计。想想列提高了可读性,使页面的内容更容易被吸收。间距和三分法则(或类似的黄金比例)的使用使一切更容易。
三分法则和黄金比例解释了为什么侧边栏通常大约是页面宽度的三分之一,以及为什么主要内容区域大致等于设计宽度除以 1.62(在数学中等于phi )。我们暂不深入探讨为什么会这样,但在实践中似乎确实如此。这也是为什么专业拍摄的照片中的主题通常不是位于中间,而是位于想象中的九个正方形网格(三乘三,有两条水平线和两条垂直线)的交点处。

虽然设计本身在视觉上并不令人印象深刻,但清晰、严格的元素结构使用户阅读起来更容易。左侧栏的大小大约是右侧栏的两倍,这很有意义,并且在创建设计时需要考虑这些问题。
3. 最多为您的设计选择两种或三种基色。
如果您将The First Twenty网站上的基础红色更改为浅绿色会怎样?会好看吗?很可能不是。因为它不属于同一个调色板(当然石灰绿不是最容易使用的颜色)。ColourLovers等网站的存在是有原因的。有些颜色搭配得很好,有些则不然。存在很多关于颜色及其组合的理论,包括关于单色和对比方案的搭配,但很多都归结为常识和对它的感觉。

选择漂亮的颜色与选择正确的颜色(即适合工作的颜色)同样重要。例如一个餐馆的网页设计可以很好地搭配“大地”色调:红色、棕色等。当然,没有万无一失的搭配。每种颜色都会发出一条信息,由您决定是否正确传达信息。
乍一看,颜色选择可能看起来有些随意,但当你仔细观察时,你会注意到一个严格定义的调色板,这是确保所有元素都能很好相处的必要条件。
4. 尽量使图形搭配的更和谐。
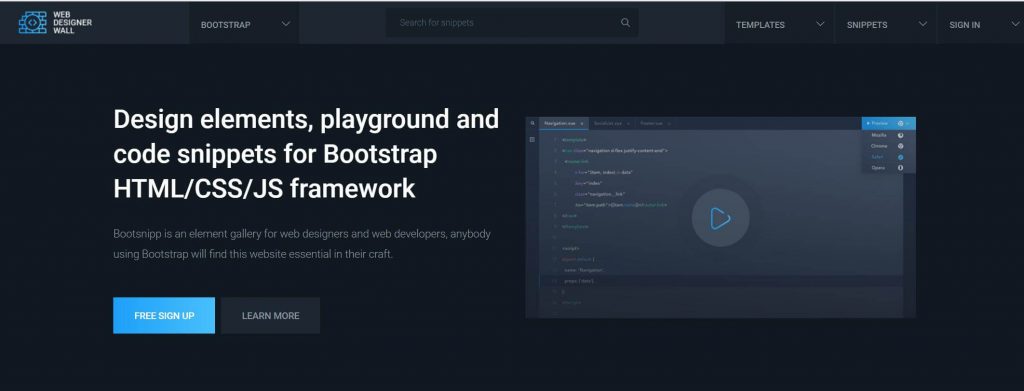
伟大的设计不需要花哨的图形。但是糟糕的图形肯定会损害设计。图形添加到视觉信息中。像WebDesigner Wall这样的网站有令人印象深刻的插图。
5. 如何改进您网站的排版。
字体艺术是一个棘手的话题,因为它包含了很多元素。虽然它可以被视为设计的一个分支,但设计师可能需要花费一生的时间来掌握它的所有知识。这里不是提供完整版式参考的地方,因此我们将讨论限制在短期内对您有什么好处。
与印刷排版相比,网络排版是有缺陷的。最大的不同是,由于其动态特性,我们无法完全控制 Web 上字体的外观。显然,动态渲染有其优势,但网页设计师几乎无法控制结果,至少目前如此。用户计算机上缺少的字体、浏览器和平台渲染的差异以及 CSS 中普遍低于标准的支持使得 Web 排版成为一个棘手的问题。但是,虽然我们可能不得不等待用于 Web 排版的 CSS 3 充分发挥其潜力,但我们现在也有办法让它看起来有趣,更重要的是漂亮。
6. 通过在元素周围添加空白来突出元素
空白或负空间与不存在的东西有关。像度量一样,空白给文本一些喘息空间和空间平静。您可以通过在元素周围添加空白来使元素脱颖而出。例如,副本不应显得局促。为确保可读性,请确保段落有足够的填充。
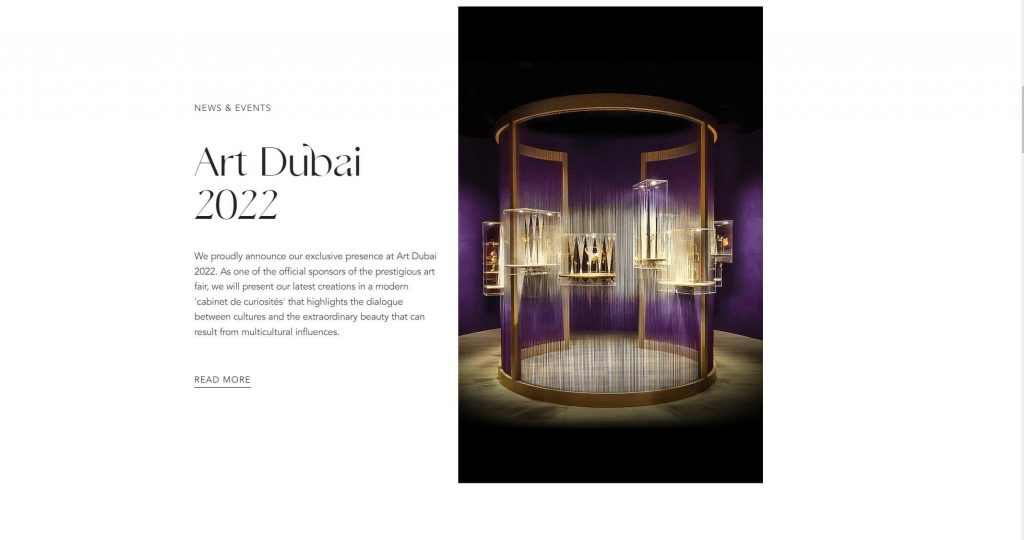
例如香水广告——或者任何关于奢侈品的广告——以使用空白空间而闻名……大量的空间;和一个很好的衬线字体。

上方设计在很大程度上依赖于排版和空白。空白可能占据页面的大约 50%。留白是最简单的一种(因为你并没有真正添加任何东西),也是创建视觉上令人愉悦和可读的设计的最有效方法之一。
空白空间为设计增加了很多层次。没有经验的设计师很想在每个小角落都放些东西,设计是传达有效信息。因此,设计元素应该围绕这个信息,而不是添加多余的元素。
7. 连接所有元素
“连接”在这里是一个虚构的术语,这里的连接是指一个网页设计既具有统一性又具有一致性。这两个属性展示了设计(以及设计师)的专业性。它们是非常广泛的属性。设计应该在颜色的使用、字体范围、图标等方面保持一致。所有这些方面都很重要;设计看起来很棒,但仍然存在不一致的问题。
当设计不一致时,用户可能会失去其统一性。统一与一致性略有不同。统一是指设计中的不同元素如何交互和组合在一起。例如,颜色和图形是否匹配?一切都有助于一个统一的信息吗?另一方面,在设计的页面之间可以找到一致性。

没有统一,很难有一个好的设计。然而,不一致可能看起来有点“草率”,但可能不会使设计“糟糕”。
在本文讨论的七项原则中,连接是最重要的。连接与所有元素如何结合在一起有关:平衡、网格、颜色、图形、类型和空白。它是一种将所有东西粘合在一起的胶水。没有这种胶水,设计就会分崩离析。您可以拥有漂亮的字体和精心挑选的精美调色板,但如果图形很糟糕或根本不匹配,或者如果所有东西都没有经过深思熟虑地挤在一起,那么这个设计就是失败的。
结论
好的网页设计不限于这里讨论的七个关键原则。可访问性、可读性和可用性等方面也发挥了作用。
这就是网页设计如此困难的原因,开始涉足设计很容易,尤其是在今天,有如此多的内容管理系统、博客工具和主题随时可用。但真正掌握网页设计的所有方面需要时间,拥有制作漂亮设计的能力只是一方面,但这很重要。