博客中心
Latest Blog
Post List #1
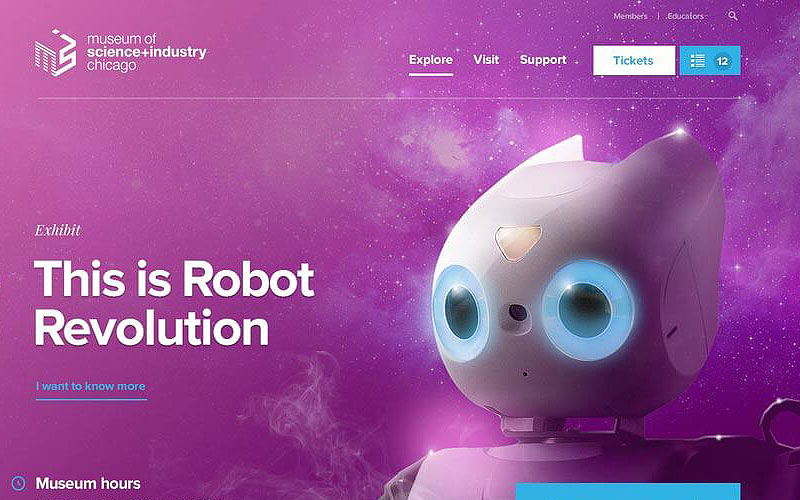
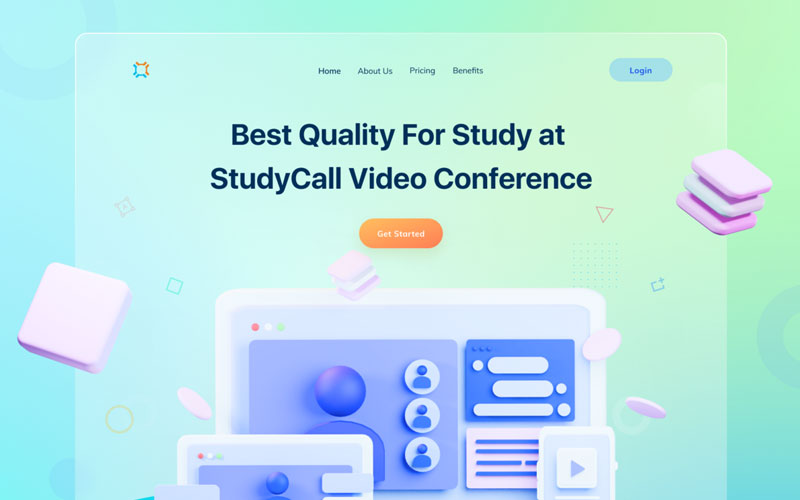
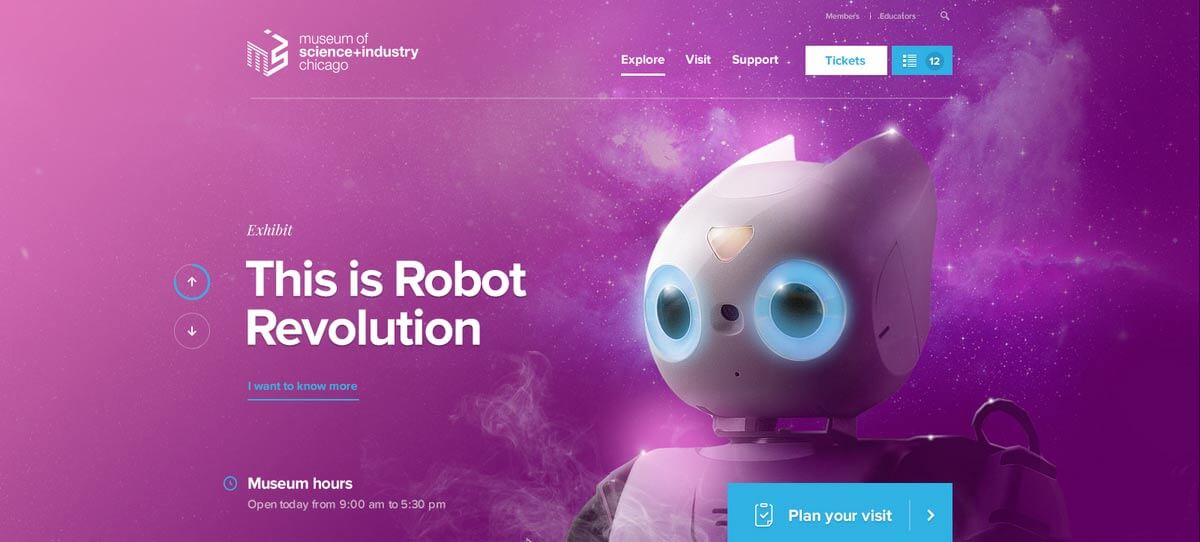
如何设计具有视觉吸引力的网站的 7 个关键原则 1. 保持设计平衡。 平衡就是确保您的设计不会向一侧或另一侧倾斜。这就像实现对称或不对称的重量平衡。 如果你不注意你的布局,设计很快就会变得不平衡。您可以通过多种方式操纵设计的视觉重量,例如颜色、大小以及元素的添加或删除。比如说,一个充满活力的橙色,它会变得更重,并且可能会再次使布局失去平衡。实现不对称平衡是一件特别微妙的事情,需要时间进行微调,并且需要经过训练的眼睛才能真正完成。 下面是一个对称平衡的例子,这个是The First Twenty 的。尽管标题图形是不对称平衡的(您能看出它是如何完成的吗?),但下方的其余设计具有对称的列。不对称平衡可能更难实现,但它往往会使设计更有趣。 2. 使用网格划分您的设计。 网格的概念与平衡的概念密切相关。网格是一系列水平和垂直标尺,可帮助您“划分”设计。想想列提高了可读性,使页面的内容更容易被吸收。间距和三分法则(或类似的黄金比例)的使用使一切更容易。 三分法则和黄金比例解释了为什么侧边栏通常大约是页面宽度的三分之一,以及为什么主要内容区域大致等于设计宽度除以 1.62(在数学中等于phi )。我们暂不深入探讨为什么会这样,但在实践中似乎确实如此。这也是为什么专业拍摄的照片中的主题通常不是位于中间,而是位于想象中的九个正方形网格(三乘三,有两条水平线和两条垂直线)的交点处。 虽然设计本身在视觉上并不令人印象深刻,但清晰、严格的元素结构使用户阅读起来更容易。左侧栏的大小大约是右侧栏的两倍,这很有意义,并且在创建设计时需要考虑这些问题。 3. 最多为您的设计选择两种或三种基色。…